Add custom style for main headings here. Check standard size for tablet and mobile devices.

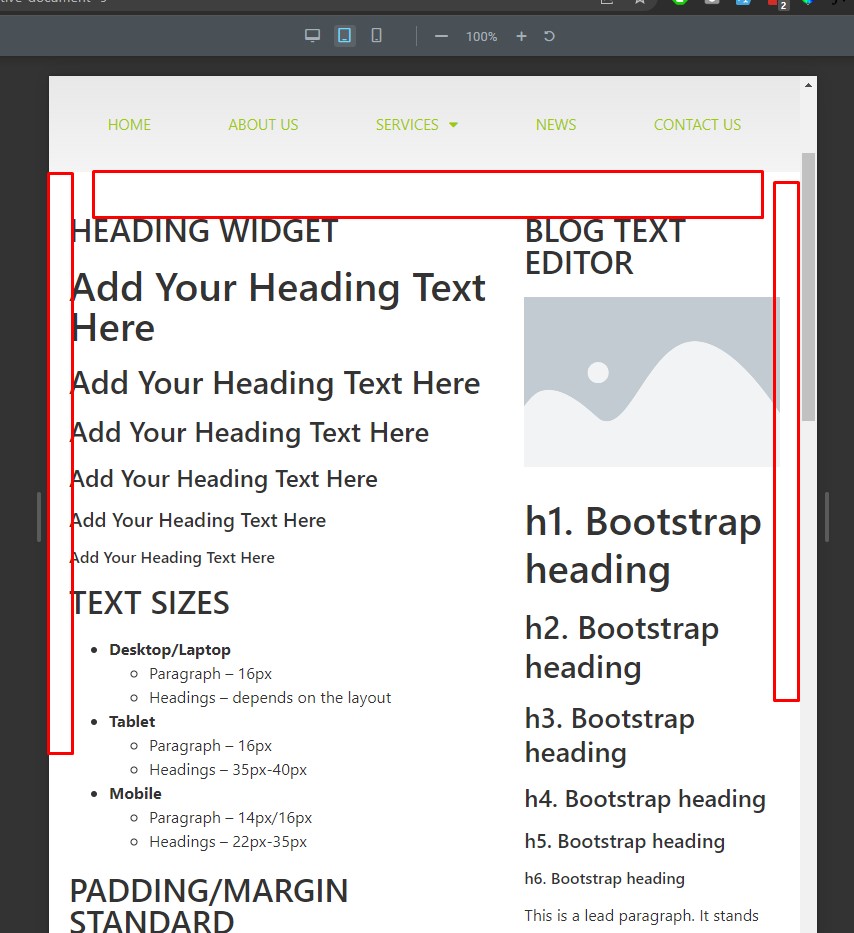
HEADING WIDGET
Add Your Heading Text Here
Add Your Heading Text Here
Add Your Heading Text Here
Add Your Heading Text Here
Add Your Heading Text Here
Add Your Heading Text Here

TEXT SIZES STANDARD
- Desktop/Laptop
- Paragraph – 16px
- Headings – depends on the layout
- Tablet
- Paragraph – 16px
- Headings – 35px-40px
- Mobile
- Paragraph – 14px/16px
- Headings – 22px-35px


PADDING/MARGIN STANDARD
- Desktop/Laptop
- X – Fullwidth Container
- Y – 50px/Depends on the layout
- Tablet
- X – 20px
- Y – 30px/40px
- Mobile
- X – 20px
- Y – 30px/40px
For blogs/single posts content. GENERAL LAYOUT


BLOG TEXT EDITOR
h1. Bootstrap heading
h2. Bootstrap heading
h3. Bootstrap heading
h4. Bootstrap heading
h5. Bootstrap heading
h6. Bootstrap heading
This is a lead paragraph. It stands out from regular paragraphs.
You can use the mark tag to highlight text.
This line of text is meant to be treated as deleted text.
This line of text is meant to be treated as no longer accurate.
This line of text is meant to be treated as an addition to the document.
This line of text will render as underlined.
This line of text is meant to be treated as fine print.
This line rendered as bold text.
This line rendered as italicized text.
attr
HTML
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
- This is a list.
- It appears completely unstyled.
- Structurally, it’s still a list.
- However, this style only applies to immediate child elements.
- Nested lists:
- are unaffected by this style
- will still show a bullet
- and have appropriate left margin
- This may still come in handy in some situations.